Amazon Web Services ブログ
AWS AppSyncの紹介 – リアルタイムおよびオフライン機能を備えたデータ駆動型アプリケーションの構築
現在、モバイルデバイスや便利なアプリケーションは私達の生活にとって欠かせないものになっています。モバイルデバイスへの依存が高まるにつれ、私たちの注目を集めて何百万ものアプリケーションが爆発的に増加しています。これはモバイルデベロッパーにとって、高品質かつリアルタイムなユーザーが求めるアプリケーションを構築する必要があることを意味します。これにより、モバイルアプリケーションは、ユーザー間でのデータ同期、オフラインサポート、データディスカバリーなどの機能が実装されていることが必須になってきています。いくつかの記事、(InfoQ、DZone、モバイル開発ブログAlleviateTech)によると前述の機能を提供するうえで重要な要素の1つはクラウド型モバイルアプリケーションと言われています。 モバイルデータの同期やデータストレージなどに関しては特にこれが言えるようです。
このような背景から、クラウド上のデータ集約サービスを使って革新的なモバイルアプリケーションを開発するための新サービスを発表するのに最適なタイミングだと考え、AWS AppSync を紹介します。AWS AppSync は、フルマネージドなサーバーレスGraphQL サービスで、リアルタイムデータクエリ、同期、通信、およびオフラインプログラミングの機能を提供します。使い慣れていない人たちのために、GraphQL 仕様に関する情報を簡単に紹介しましょう。GraphQLは、リアルタイムなデータ検索と動的なクエリ実行を可能にする、レスポンシブなデータ問い合わせ言語でありサーバーサイドのランタイムです。GraphQL を使用して、クライアントアプリケーションを構築する際に使用するレスポンシブなAPIを構築することができます。GraphQL はアプリケーション層で動作し、スキーマを定義するための型システムを提供します。これらのスキーマは、データに対してどのように操作を実行するのか、および取得時にデータをどのように構造化すべきかを定義するための仕様となります。さらに、GraphQL には、 React、 React Native、 iOS、 Android などの多くのクライアントライブラリとフレームワークでサポートされている宣言型コーディングモデルがあります。
まさに今、GraphQL のパワーは AWS AppSync と豊富なマネージドサービスであなたにもたらされます。AppSync を使うことで開発者は、複数のデータソース間のデータの検索と操作を簡単に簡単に行うことができ、堅牢で協調的なマルチユーザーアプリケーションのプロトタイプ作成、構築を迅速に行うことができます。 AppSyncは、デバイスの接続時にデータを更新しますが、データをローカルにキャッシュし、接続が利用可能になったときにローカルデータを同期させることで、オフラインで作業するソリューションを開発することができます。
AWS AppSync の主要概念とサービスの仕組みについて説明します。
AppSyncのコンセプト
- AWS AppSync Client: 操作を定義し、要求の承認の詳細をラップし、オフラインロジックを管理するサービスクライアント。
- Data Source: データストレージ、もしくは格納されたデータへのトリガー
- Identity: GraphQL Proxy へのリクエストで提供されるアクセス許可と識別コンテキストを持つクレデンシャルのセット
- GraphQL Proxy: リクエストの処理とマッピング、競合解決の処理、ファイングレイン・アクセス・コントロールの管理用の GraphQL エンジン・コンポーネント
- Operation: AppSync でサポートされている3つの GraphQL 操作の1つ
- Query: データへの読み取り専用フェッチ
- Mutation: データの書き込みに続いてフェッチ
- Subscription: イベントに応答してデータを受信する長期間接続
- Action: GraphQL サブスクリプションから接続されたサブスクライバへの通知。
- Resolver: データソースに対してペイロードを変換して実行する要求および応答マッピングテンプレートを使用した関数
どのように動いているか
スキーマは、目的の GraphQL API のタイプと機能を定義するために作成され、Resolver 関数に関連付けられています。既存のデータソースをミラーリングするためにスキーマを作成することも、AWS AppSyncがスキーマ定義に基づいて自動的にテーブルを作成することもできます。開発者は、バックエンドデータソースの知識がなくても、データ検出に GraphQL 機能を使用することができます。スキーマ定義が確立されると、クエリ操作のような操作要求で AWS AppSync クライアントを構成できます。クライアントは、操作要求を識別コンテキストとクレデンシャルと共に GraphQL プロキシに送信します。GraphQL プロキシは、Amazon DynamaoDB テーブル、AWS Lambda 関数、または Amazon Elasticsearch を使用した検索機能のような、あらかじめ設定された AWS データサービスに対してリクエストペイロードをマッピングして実行する Resolver にこのリクエストを渡します。 Resolver は、単一のネットワークコール内でこれらのサービスの1つまたはすべての呼び出しを実行し、CPU サイクルと帯域幅を最小限に抑え、クライアントに応答を返します。さらに、クライアントアプリケーションは、オンデマンドでコードのデータ要件を変更することができ、 AppSync GraphQL API はデータの要求を動的にマッピングし、プロトタイピングと高速開発を可能にします。
サービスをすばやく見るために、 AWS AppSync コンソールに移動します。 開始するには[Create API]ボタンをクリックします。

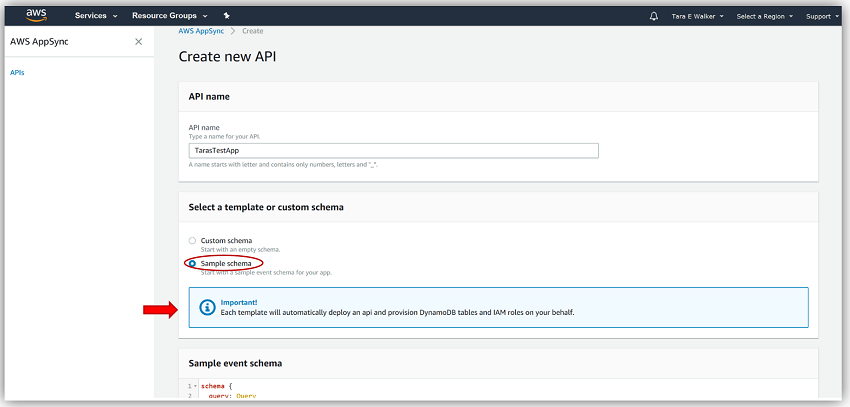
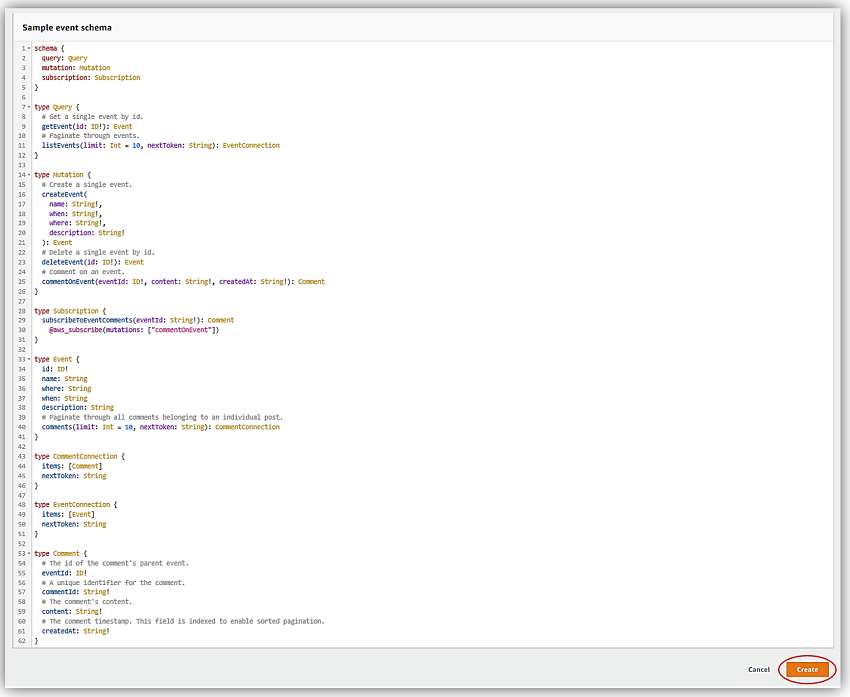
Create new API 画面が表示されたら、新しい API に TarasTestApp という名前を付けます。新しいサービスを試してみるので、サンプルスキーマオプションを選択します。画面上の情報ダイアログボックスから、サンプルスキーマを使用する際、 AWS AppSync が自動的に DynamoDB テーブルと IAM ロールを作成する旨が表示されています。また、 TarasTestApp API も配備されます。 コンソールで提供されているサンプルスキーマを確認したら、[Create button]をクリックしてテスト API を作成します。


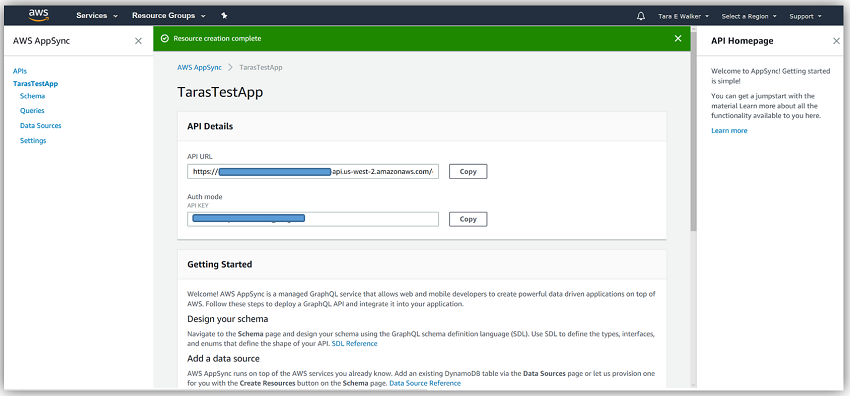
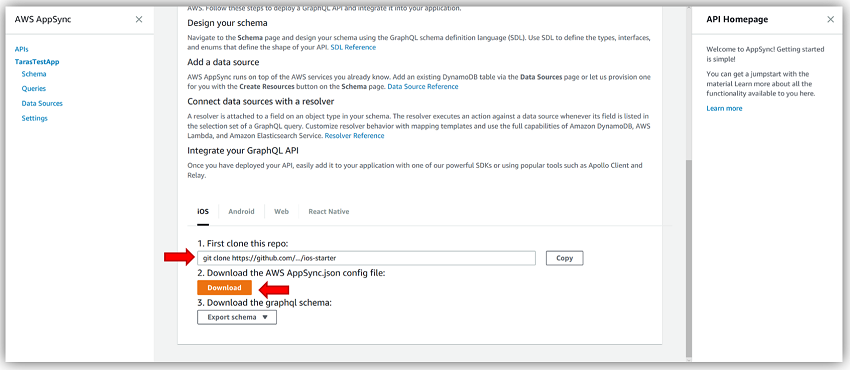
TaraTestApp API が作成され、関連する AWS リソースがプロビジョニングされた後、スキーマやデータソースを更新したり、データソースを Resolver に接続したりすることができます。 GitHub のサンプルをクローンし、付属の GraphQL スキーマをダウンロードすることで、 GraphQL API を iOS、 Android、 Web、または React Native アプリケーションに統合することもできます。 これらのアプリケーションサンプルは、開始に役立つ素晴らしいもので、オフラインシナリオで機能するようにあらかじめ設定されています。


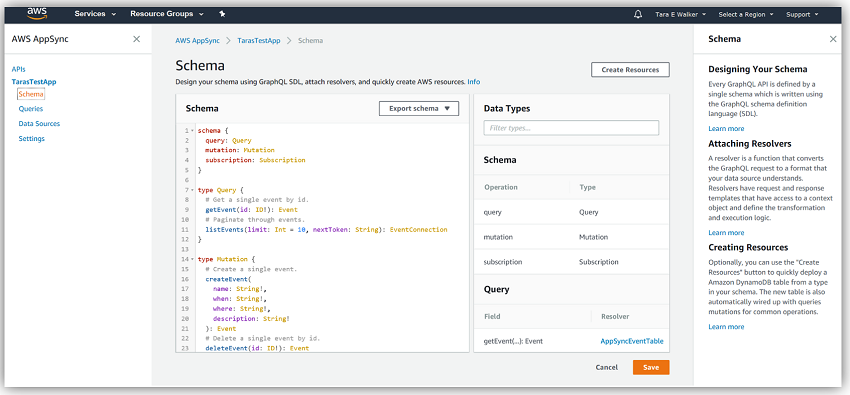
コンソールで[Schema]メニューを選択すると、 TarasTestApp GraphQL API スキーマを更新して表示できます。

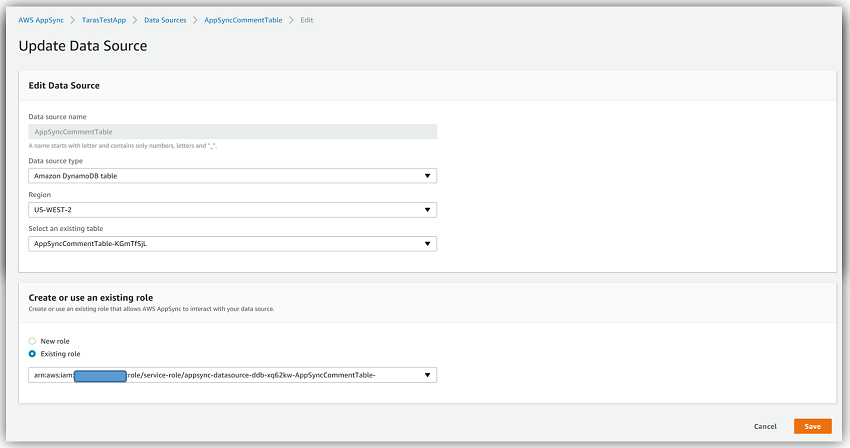
さらに、コンソールで[Data Source]メニューを選択すると、既存のデータソースが表示されます。この画面では、必要に応じてデータソースを更新、削除、追加することができます。

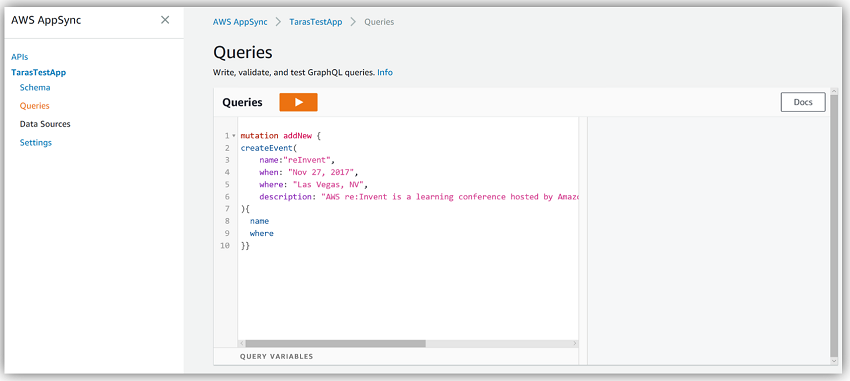
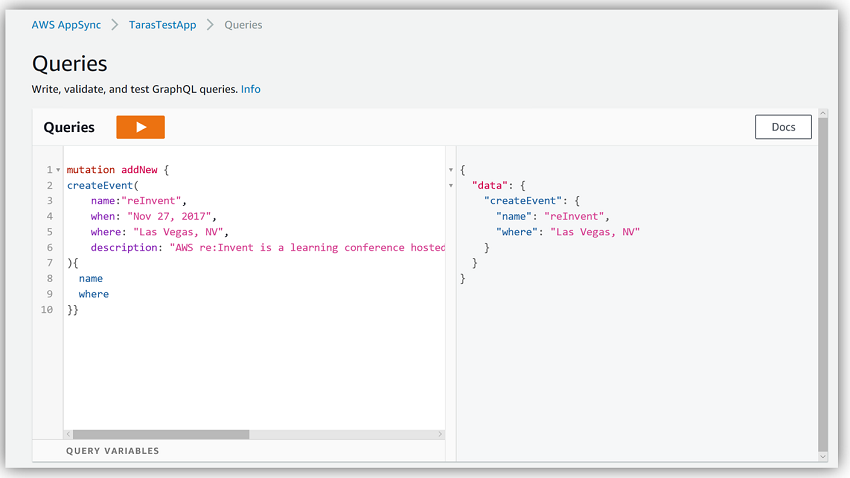
次に、[queries]メニューを選択して、コンソール・ツールを使用して問合せを作成し、テストします。 私はサンプルスキーマを選んだので、AWS AppSync サービスがメンドウなことの大部分をやってくれたので、新しい GraphQL API に対してクエリを試してみましょう。
Mutation はまずデータを書き込んでからデータの読み込みを行うので、ここでは name と where を返させます。


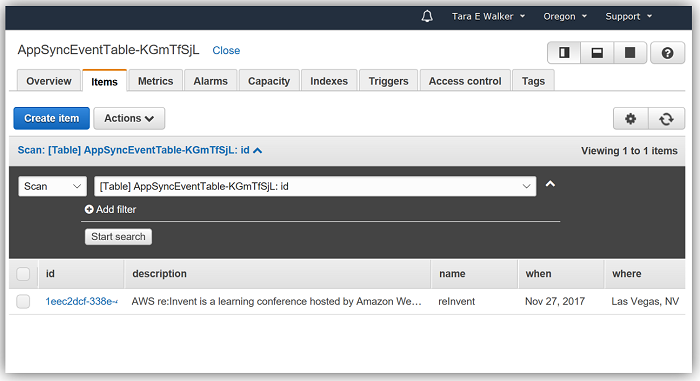
スキーマのイベントタイプ用に作成された DynamoDB テーブルに移動すると、クエリの値がテーブルに正常に書き込まれていることがわかります。今データソースから GraphQL API スキーマに基づいてデータを書き出したり取得したりするのはとてもシンプルな作業だったのではないでしょうか。

まとめ
AWS AppSync は現在Public Previewで、事前登録することでご利用になれます。現在 iOS 、 Android 、および JavaScript アプリケーションの開発をサポートしています。 今すぐ開始し、 AWS AppSync コンソールに移動するか、AWS AppSync製品ページのサービスの詳細を確認するか、AWSドキュメントのサービスに関するチュートリアルを参照して、この管理対象の GraphQL サービスを活用してください。
– Tara
https://aws.amazon.com/jp/appsync/